Locations Pages Go Hyperlocal
by Anvil on March 18, 2016Local SearchYou’ve claimed your Google Listing, added your NAP (name, address, phone number) to all your online profiles and even submitted a Moz listing. So now I ask you, what does your location page on your website look like?
If it’s just a list of addresses and phone numbers, you are missing out on an opportunity to increase your local visibility and provide better service to your consumers. For this blog post, let’s focus on hyperlocal content.
To get started on creating your hyperlocal content, ask yourself questions such as; what is unique about this location? What is around this location that could complement my business? Why should one make a trip to this location?
Now take those answers and turn them into content for the page you create for that particular location. Simple right? Not always, let’s take a look at two examples of location pages to see how you might create content for your own page. First is Salt & Straw, an inventive ice cream shop based in Portland, OR.
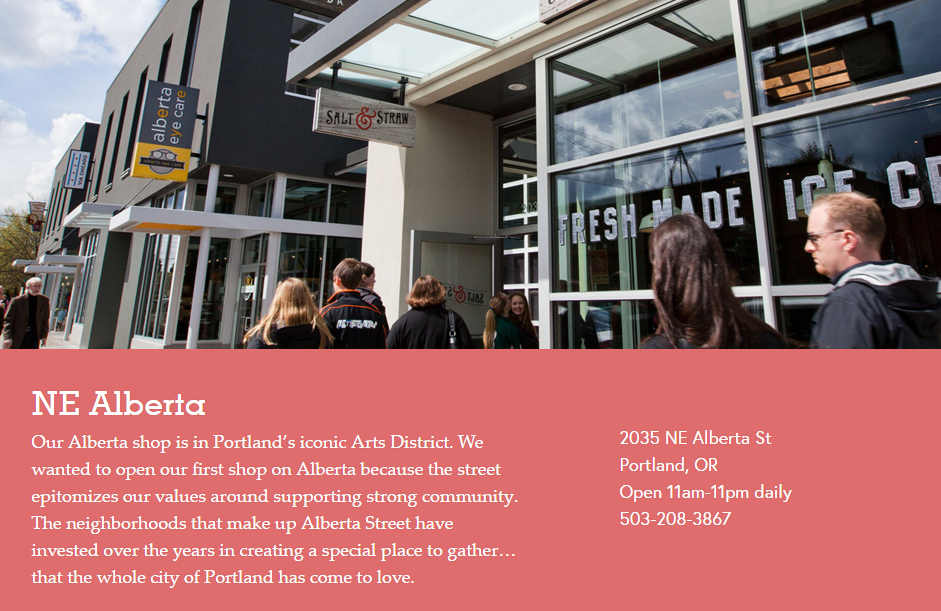
Below is a screenshot of their locations page highlighting their NE Alberta location. You can see they have their NAP in order but also have visuals and extra content. The paragraph about the location is hyperlocal information strictly about what makes that location cool and unique to the brand. It’s simple yet conveys great information about the area that could make someone want to visit Alberta Street, not just Salt & Straw. Now, they’ve given you another reason to visit that location for ice cream!

In other listings, they mention surrounding businesses that demonstrate the culture surrounding their shop. The businesses they mention are restaurants that they enjoy and complement their business. For example, they mention a pizza shop near them…what better thing is there after a meal of pizza than a dessert of ice cream – see what they did there? They have the right idea but there is still room for improvement. Salt & Straw didn’t link to their neighbors’ websites. Helping your consumers get to the content you refer to and helping your neighbors with a link is a good practice to follow. Especially when they share the love back with a link to your site on theirs.
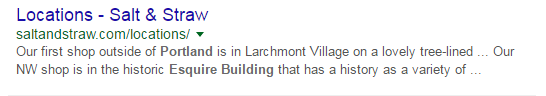
Hyperlocal content can help your business rank for a wider range of terms as well. To simplify this point, we’ll look at the listing below. This search result was on the first page on Google for the search ‘esquire building portland’. Salt & Straw’s listing was served because they mention the building their shop is in within the location’s info.

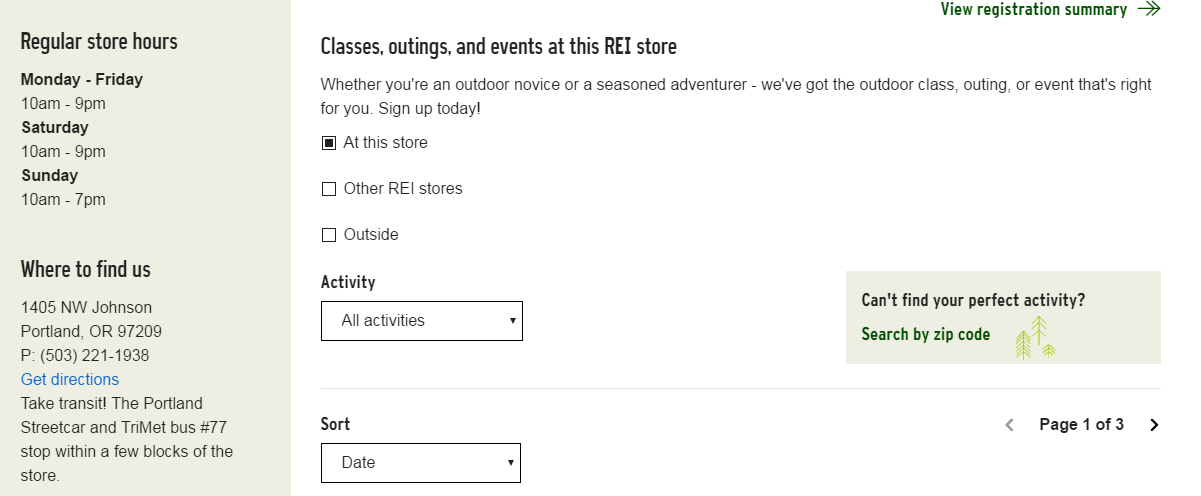
You can still apply this thinking of hyperlocal even if you’re a national brand. We’ll look at REI’s Portland page below for this example.

REI has many locations across the United States but still includes lots of information about each local listing. They also follow the two tips about location pages mentioned at the end of this article. The question, “what makes this location unique?” is answered by the activities offered at this particular location. They also include information about the available public transportation to ensure you know all the ways to visit the store.
These are just two examples of location pages with great hyperlocal content. I encourage you to find some other locations pages and see if they answer the questions above and if the site provides useful hyperlocal information. Then do the same on your site to organize and fill in your content as needed.
There are many other aspects of a location page that can be optimized for search. Contact us here at Anvil Media for help with your SEO needs. In the meantime of giving us a call, I’ll leave you with two tips for creating your site’s location page(s) from Cori Shirk’s presentation at Search Fest 2016.
- Each location should have its own webpage on your site
- This allows for Google to better serve your page for relevant searches
- Make sure the pages are easily located on your website
- Have a Store Index page to list all the locations that links each induvial location page
